다음의 창이 뜬다.

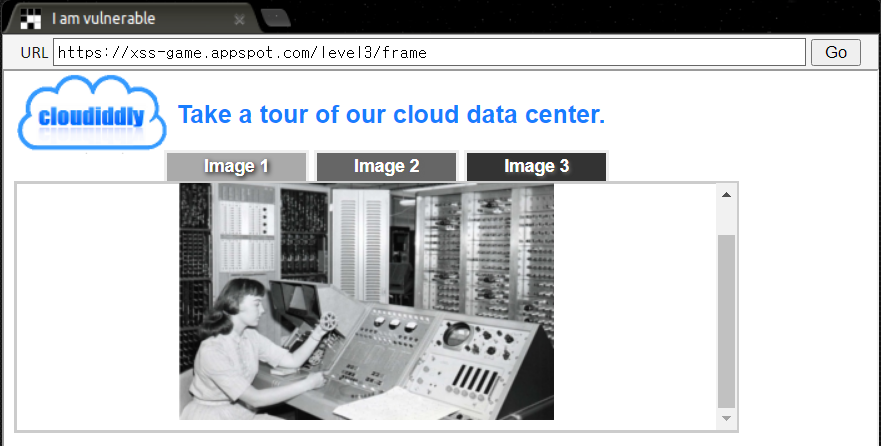
alert()창이 뜨게 하는것이 주목적인거 같다.
url 바를 잘 활용하라고 한다.
뭔지 모르겠어서 힌트를 봤다.

window.location 을 활용해야 될거 같다.
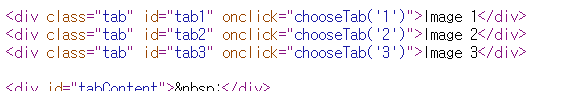
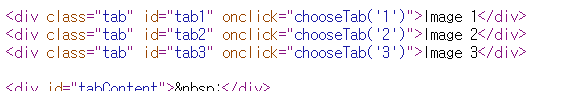
소스코드를 확인해보면 스크립트 부분에 다음과 같은 코드가 적혀있다.


전체적으로 보았을때 사진을 클릭하면 숫자가 전달이 되고 그 숫자에 대해서 뭔가가 일어나는거 같다.
즉 url에서 #뒤를 변형시키면 될 거같다.

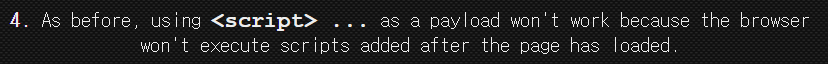
근데 그전에 했던거 처럼 #뒤에 단순히 <script>를 써서는 안될거라고 힌트가 말하고 있다.
그러면 onerror라는 error창을 띄워주는 이벤트를 사용해야 될거같다.
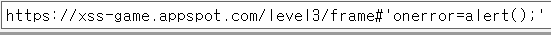
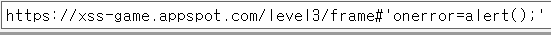
url을 다음과 같이 작성하였다.

따옴표로 묶은 이유는 chooseTab에서 인자가 전달이 될때 문자열로 전달이 되기 때문이다.
풀렸다.

다음의 창이 뜬다.

alert()창이 뜨게 하는것이 주목적인거 같다.
url 바를 잘 활용하라고 한다.
뭔지 모르겠어서 힌트를 봤다.

window.location 을 활용해야 될거 같다.
소스코드를 확인해보면 스크립트 부분에 다음과 같은 코드가 적혀있다.


전체적으로 보았을때 사진을 클릭하면 숫자가 전달이 되고 그 숫자에 대해서 뭔가가 일어나는거 같다.
즉 url에서 #뒤를 변형시키면 될 거같다.

근데 그전에 했던거 처럼 #뒤에 단순히 <script>를 써서는 안될거라고 힌트가 말하고 있다.
그러면 onerror라는 error창을 띄워주는 이벤트를 사용해야 될거같다.
url을 다음과 같이 작성하였다.

따옴표로 묶은 이유는 chooseTab에서 인자가 전달이 될때 문자열로 전달이 되기 때문이다.
풀렸다.